

If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page. For convenience, just move the shortcut wherever you want it, and then point the script to it, like so: Space::Run,c:\show desktop.lnk colorgreen Change to your path /color This has the advantage of allowing you to reuse the Win+D. If you are using jQuery then it is pretty easy. this this source you can find client id for each record, which should be some sort of sequence.

#TOGGLE SHOWHIDE PASSWORD#
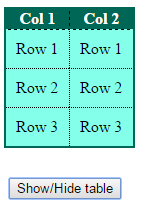
That’s all, now you’ve successfully created a Password Show or Hide Toggle using HTML CSS & JavaScript. Or you could point the hotkey to the Show/Hide shortcut that windows places on the quick launch toolbar. run your application -> right click on browser and select view source. Shown elements are hidden and hidden elements are shown. Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. You can also toggle between hiding and showing an element with the toggle() method. It shows toggling show/ hide not support for this item. Ĭonst passField = document.querySelector("input") Ĭonst showBtn = document.querySelector("span i") However, i am not able to view some information as the field was hidden when i connected to PBI. After creating these files just paste the following codes in your file.įirst, create an HTML file with the name of index.html and paste the given codes in your HTML file. I copied w3schools hide and show toggle, but I want it to be reversed, so that the extra information isn't there from the beginning, but the button shows it. Call the toggle ('elementID') on click event to show/hide the DIV element. Pass the element ID which you want to show/hide based on the visibility. The toggle () function toggle display of the HTML element using JavaScript. First, you need to create two Files one HTML File and another one is CSS File. The following code snippet shows how you can hide and show the HTML element using JavaScript. $("#second").To create this program (Password Show or Hide Toggle). Step 3 Create Hide Show Toggle Component. The user should have the possibility to export to excel without the details and without the toggle option in Excel which makes the excel sheet better to manage. Just follow the following steps and make hide show toggle in react js app: Step 1 Create React App. In the below example you can see that show() effect method. The story behind this is that when the report with toggle-boxes is exported to excel, the excelsheet is very slow because of the large number of lines within the report. you can specify what to do after the hide() method is called.

jQuery toggle() Method Effect jQuery Show() Method Effect.Until now i tried to solve it with a small jquery script. If you click it again the div should be shown again.

You can show hide toggle HTML elements like div, p, button tag using the jQuery show(), hide() and toggle() effect methods: I have to implement a toggle switch where if you click the first time a div with a specific class will be hidden. If you are working with HTML elements and you have to toggle your HTML elements like div, p tag, h1.h6 tag, span tag, button tag, etc.
#TOGGLE SHOWHIDE HOW TO#
JQuery show hide toggle method Through this tutorial, you will learn how to use jQuery show hide toggle method for hide, show, and toggle HTML (div, p, h1…h6, span tag) elements on click.


 0 kommentar(er)
0 kommentar(er)
